
媽!我又不是學電腦的!但是我也想要美美的樣式啦!
看膩了醜不拉機的網誌樣式了嗎?
覺得別人寫的Plurk樣式沒一個順眼嗎?
想寫CSS卻不知從何下手嗎?
沒問題!Firefox瀏覽器經典掛件Firebug、教你如何一『改』就上手!
-

常常有人問神神說:「欸欸!神神、聽說妳是學電腦的、那一定會寫程式囉?幫我寫CSS樣式好不好?」
然後我會這麼回答:「寫CSS?那是什麼?可以吃嗎?」
對、除非你是打算發表很酷炫的原創Plurk樣式或是原創Blog樣式來賺錢、
否則、對於我們這種市井小民、樣式這種東西只要稍微『修改』別人的作品來用就可以了。
在這裡不教各位CSS怎麼宣告變數、也不會教CSS怎麼定義、你想知道的程式深奧世界通通不會教~
嘿!為什麼?因為我不會!打我啊笨蛋(靠
這次要教各位使用一種簡單到痛哭流涕的火狐掛件!名為Firebug
首先讓我們看看要去哪裡找到那隻火蟲(?

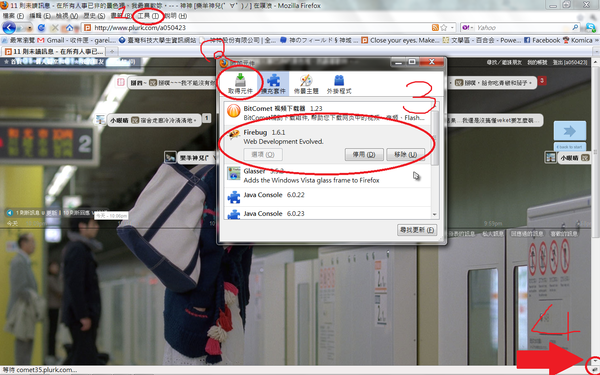
第一、讓我們從工具列中的工具選項找到附加元件選項
第二、在附加元件視窗中選擇取得元件、搜尋Firebug之後進行安裝
第三、安裝完成之後就會在擴充套件裡看到新裝的掛件了
第四、並且、在火狐瀏覽器右下角、會發現一隻貌似蟑螂的不名昆蟲(沒誤
嘿、事情就是如此簡單容易輕鬆愉快。
當你看到右下角的小蟑螂之後就代表你成功了!歡呼吧!我們可以進行歡樂的修改了!~

要怎麼進行修改呢?這操作方法同樣是簡單到痛哭流涕。
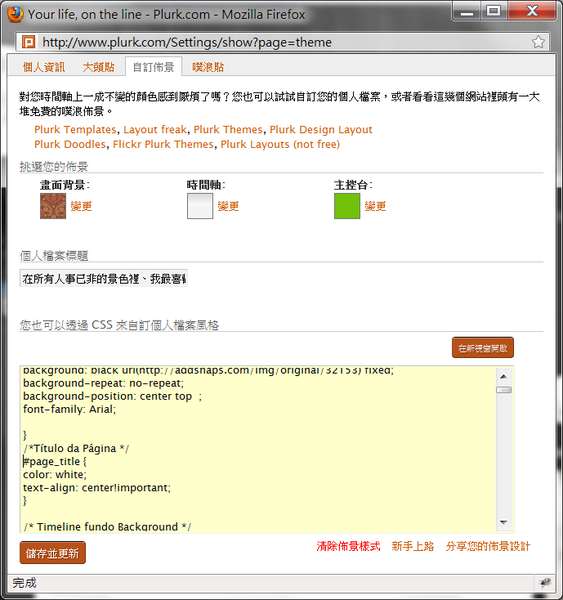
先挑選你想修改的部分、這裡以標題列進行示範。
把游標移到標題列的部分!
右鍵給他按下去!
看到沒?看到沒!!有個檢查元素的選項呀!!
然後按下去就對了(正色

唉唷!天吶!下面跳出奇怪的視窗了!
天吶救命!全都是原始碼!這是什麼東西!?
這就是咱們要修改的東西了孩子們!~
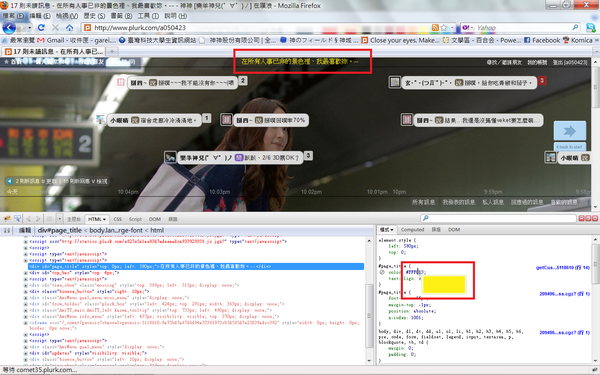
圖太小請海涵一下、大家就辛苦點看神神的敘述。
首先、在下方視窗的左手邊會出現你想修改的標題列的原碼、以及它附近的原碼。
我們得找到標題列的原碼是哪行才行、怎麼確認?很簡單、當你的游標點下去的時候!
沒錯、神奇的事情就這麼發生了、看到上面的紅框了沒?
系滴~當你想修改的東西被反白起來的時候!就代表你選到了!耶!~
再來、讓我們看看下方右手邊的部分。
這裡就是CSS的部分了、會出現很多很多很多很多很多……宣告參數。
咳咳、大部分都是你我看得懂的英文單字、所以不用太擔心不知從何下手。
圖片框起的部分是Color、也就是顏色部分。
另外還有文字大小、坐標等等等…諸如此類巴拉巴拉巴拉~
這邊示範以顏色為主~
接下來、就可以開始修改了。
藍色的字體是我們可以修改的部分。
顏色的話主要是使用基本十六位元色碼、色碼表餵辜狗都有、所以別問我、不告訴你、啊哈。

好、繼續、我隨便的在顏色後面打了一串色碼。
噢酷!剛好是黃色!紅框部分看到沒?把游標移過去的話還會有色碼的顏色顯示唷~
然後我們又發現神奇的事情…
哇!上面的標題列的顏色也變了耶!
但是這樣就成功了嗎?NO、還沒。
這只是讓你們預覽修改過後的效果、要真正修改的話要把CSS原碼叫出來才行。
所以我們到噗浪的編輯裡頭去把原碼叫出來~

叫出來整串的原碼要怎麼找我們剛才修改的部分在哪?
這時請注意下方視窗右手邊黑色部分的文字。
嘿、我剛剛修改的標題列部分是#page_title {
讓我們將它複製起來!
然後在原碼處使用搜尋Ctrl+F、貼上!
噢!火狐很快的就找到了!還有螢光筆標明唷~
這時候請注意、原碼處的語法是否與我們剛才修改的那部分語法相同?稍微檢查一下。
沒問題的話、就進行剛才的修改動作、儲存、修改完成!
改CSS有什麼了不起?還不就這樣子而已!
但可別把自己修改的東西當作原創物發表喔、無論如何我們用的還是別人的東西!
Firebug這個掛件還可以幫我們進行很有趣的改圖工作w這部分就請有興趣的各位自己去研究啦~

關於部落格的修改也是大同小異、神社的樣式神神也是從別人的作品修改而來、進行過小幅度的調整。
那麼、如果各位還有任何問題~
歡迎留言告知唷、神神看到的話就會回答各位。
那、大家掰掰~


 留言列表
留言列表